
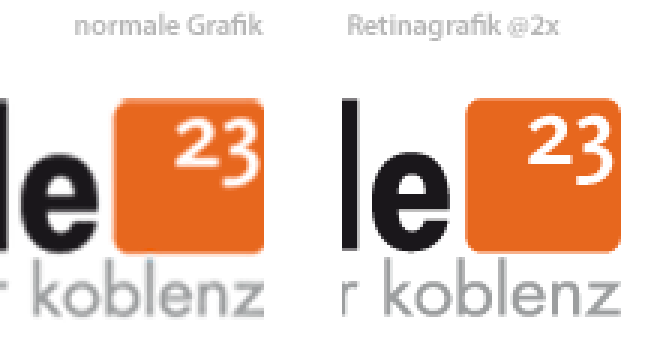
Retinabildschirme sind immer häufiger auf deutschen Schreibtischen vertreten. Das besondere an Retina-Displays ist die enorm hohe Auflösung von bis zu 5k, zum Beispiel in Apples neuem iMac. Die hohe Pixeldichte macht es dem menschlichen Auge fast unmöglich, die typischen Abstufungen der einzelnen Pixel zu erkennen. Der Vorteil: Das Bild erscheint deutlich schärfer. Der Nachteil: Normale Grafiken wirken auf Retina-Geräten oftmals unscharf und verpixelt. Daher sollten wichtige grafische Elemente, wie z.B. das Logo einer Webseite, auch in einer Retina-Version vorliegen. Die entsprechende Grafik wird dafür einfach in doppelter Größe erstellt und z.B. wie folgt mit Hilfe einer Mediaquery im CSS als Hintergrundgrafik eingebunden:
[syntax type=“css“]
#logo {
width: 150px;
height: 150px;
background-image: url(firmenlogo.png);
}
/* Retina */
@media (-webkit-min-device-pixel-ratio: 1.5),
(min-device-pixel-ratio: 1.5),
(min-resolution: 144dpi) {
#logo {
background-image: url(firmenlogologo@2x.png);
background-size: 150px 150px;
}
}
[/syntax]
Wer zum Beispiel ein als <img> eingebundenes Bild austauschen möchte, der kann auf folgenden Trick zurückgreifen (funktioniert im IOs-Webkit):
[syntax type=“css“]
#logo img {
content: „“;
background-image: url(firmenlogo@2x.png);
width: 150px;
height:150px;
display: inline-block;
}
[/syntax]
