YouTube Video responsive einbinden
Ab und zu kommt man in die Situation, dass ein YouTube-Video in eine Webseite eingebettet werden muss. YouTube bringt systembedingt schon dynamische Einstellungen wie Breite und Höhe mit, jedoch funtkioniert…
CSS-Tricks: Wie man absolut positionierte Elemente auf der Seite zentriert
Ab und zu kommt man in die Situation, dass man absolut positionierte Container/Elemente zentrieren muss. Die Lösung dieses Problems ist denkbar einfach, wenn man einmal das Prinzip dahinter verstanden hat.…
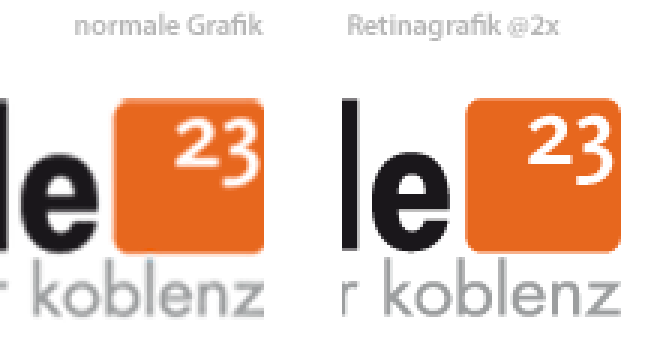
Bilder für Retina-Displays optimieren
Retinabildschirme sind immer häufiger auf deutschen Schreibtischen vertreten. Das besondere an Retina-Displays ist die enorm hohe Auflösung von bis zu 5k, zum Beispiel in Apples neuem iMac. Die hohe Pixeldichte…
CSS3 – Vollflächiges Hintergrundbild für die Webseite
Zahlreiche Webseiten setzen auf vollflächige Hintergründe. Doch bei zahlreichen Internetseiten ist die Umsetzung eher schlecht als recht und nicht für alle Geräte und Browsertypen korrekt eingerichtet. Wir zeigen heute einen…